
Content
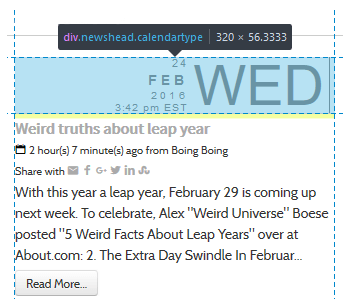
| Top position | The top portion of the calendar
|
| 2nd position | [identical selection] |
| 3rd position | [identical selection] |
| 4th position | [identical selection] |
| Bottom position | The bottom version of the calendar [identical selection] |
Formats
| Weekday format | The format to use for the weekday (short or long)
|
| Month format | the format to use for the month (short or long)
|
| Day format | the format to use for the day (with possible leading '0')
|
| Time format | the time format as set in the information tab |
Theme
| Style |
|
||||||||||||||
| Background image | Possible background image Pro Preloaded images are located in images/lnee/calendarsNote elements may not fit into the calendar image selected and will require additional CSS tweaking |
||||||||||||||
| Border width | Adds a border to the calendar | ||||||||||||||
| Border radius [CSS3] | The border radius (for CSS3-ready styles only) (in pixels) | ||||||||||||||
| Border color | The border color | ||||||||||||||
| Shadow width [CSS3] | The width of the shadow (for CSS3-ready styles only) (in pixels) | ||||||||||||||
| Font | Standard family font or web font for the calendar. Joomla 4 The extension supports the GDPR-compliant web fonts from fonts.bunny.net. To select the service (Google is the default), go to the SimplifyYourWeb extensions System plugin and select the web font service you wish to use. |
||||||||||||||
| Font size reference | The size from which the whole calendar text is based on (in pixels) A calendar of height 80px could have a 14px font size reference for instance |
||||||||||||||
| Top/Overall/Bottom Calendar Colors Overrides (when present) | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| The text color (hexadecimal with or without the #) | |||||||||||||||
| Background | The background color (hexadecimal with or without the #) | ||||||||||||||
| Background 2 | The 2nd background color for CSS3 gradients (hexadecimal with or without the #). Only available if the calendar style allows for it |
||||||||||||||