334599
jQuery Easy downloads to date
- Details
- Category: Image from Article
The Image from Article
plugin creates article images on-the-fly so you can safely share your image-less articles on social media.
Add a logo, show date, author and decide what snippet of text will catch the eye of your target audience, being the article title, the intro text or a custom field (under Joomla 3.7+).
- Details
- Category: Image from Article
Install the plugin through the Extension Manager
of the Joomla administrator's console. It will install the Image from Article plugin and the Simplify Your Web Extensions library.
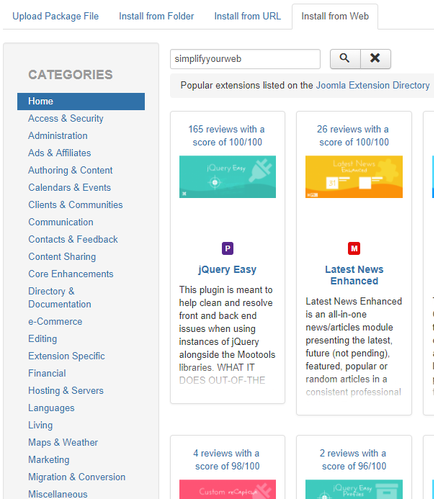
Note You can download and install the plugin directly from the Install from Web
tab of your website. Type simplifyyourweb in the search box and select Image from Article.

The extensions library is required for the plugin. It is installed automatically with the plugin. If, for any reason, the library fails to install or update, please download and install manually.
- Details
- Category: Image from Article
Before updating, make sure you read the change logs and are aware of potential backward compatibility issues.
Migrating to v1.3 from v1.2
There are no backward incompatibilities. The new version can be safely installed over previous versions of the plugin.
Migrating to v1.3 from v1.1
The external library, previously required as a separate download, is now automatically updated on install if needed.
The caching of stylesheets and scripts has gone through a total rewrite. It is no longer necessary to change file permission access on websites that have very tight security rules. If you have setup file permission access for the files of this module, you can now safely remove them from your server configuration.
You may still, however, run into access permissions under the new caching system. In that case, it is just a matter of granting access to (or white-list) the /cache folder created for the extension. Check the troubleshoot section for more details.
Migrating to v1.1 from v1.0
The folder containing TrueType fonts has been moved to media/syw_imagefromarticle/fonts (earlier versions would install fonts under media/syw/fonts). You must re-install your own fonts into that folder if using the previous location.
- Details
- Category: Image from Article
It is possible to bypass category selection by using the plugin's own syntax. You can disable the plugin in all categories by selecting None.
The following syntax will trigger the creation of the image in individual articles:
imagefromarticle, inside { }
.
Note Use only one plugin syntax per article. Any extra occurrence of the syntax will be ignored (but cleanly removed).
Warning You can end up with duplicate images if an article contains the plugin syntax AND is selected through the category selection mechanism.
- Details
- Category: Image from Article
The following sections list and detail the available options found throughout the plugin.
- Details
- Category: Image from Article
Once enabled, the plugin will only affect outputs in the context of an article for the categories specified.
| Categories | Select the Joomla! standard categories the articles need to be from (multiple select) to be affected by the plugin. Note Choosing none will disable the plugin on all categories but it will still affect articles using the plugin’s syntax. |
| Subcategories | Automatically selects the next level or all levels of a category |
| Articles excluded | The articles excluded from the selection (coma separated ids) |
| Articles included | The articles added to the selection (coma separated ids) |
| Exclude if Full Image | Will exclude any article that has a full image article already associated to it |
- Details
- Category: Image from Article
The following options cover which/how elements are going to be included in the image.
| Configuration |
|
||||
| Width (px) | The width of the image in pixels | ||||
| Height (px) | The height of the image in pixels | ||||
| Top margin (px) | The empty space between the top border and the inside elements in pixels | ||||
| Right margin (px) | The empty space between the right border and the inside elements in pixels | ||||
| Bottom margin (px) | The empty space between the bottom border and the inside elements in pixels | ||||
| Left margin (px) | The empty space between the left border and the inside elements in pixels |
Background
| Color | The color to use as a background |
| New Default picture |
The picture or the directory where the default background will come from.
|
| Picture | The default picture to use as default background |
| New Image directory |
The '/images' sub-folder path containing the images to show (leave '/' to stay at the /images directory level) |
| Use full article image | If full article image exists and the plugin does not exclude articles with full article images, the full article image will be used as background rather than the selected picture |
Logo
| Picture | The picture to use as a logo |
| Alignment | The alignment of the logo in the created image
|
| Max height (%) | The maximum height in percentage the logo can take out of the canvas. Note The logo will be resized to make sure it does not take over the max height AND that it will fit if the overall image is cropped by social media sites into a square image |
Text
| New Text |
The text that will show in the image
|
| New Letter count max |
The maximum amount of letters that the text can use (useful when dealing with large amount of text). Leave blank to show everything, 0 to show nothing (although what's the point?) |
| Max height (%) | The maximum height in percentage the text will cover the canvas |
| Offset y (px) | The amount of pixels to add or remove to the automatic vertical alignment of the text (depending on the fonts used, the text may need to be offset a little). Use negative numbers to move the text up |
| Font | The font to use (default or TrueType). Note Additional TrueType fonts can be placed into the folder media/syw_imagefromarticle/fonts/ |
| Font size (px) | The initial font size in pixels (does not apply to the default font). The text will resize automatically to fit the image, starting from the initial font size |
| Spacing (px) | The space between lines in pixels |
| Color | The text color |
Credentials
| Credentials | Any fine print you want to add to the credentials section. It can be plain text (not internationalized) and/or use the specific keywords:
|
| Alignment | The alignment of the credentials in the created image
|
| Font | The font to use (default or TrueType). Note Additional TrueType fonts can be placed into the folder media/syw_imagefromarticle/fonts/ |
| Font size (px) | The initial font size in pixels (does not apply to the default font). The text will resize automatically to fit the image, starting from the initial font size |
| Spacing (px) | The space between lines in pixels |
| Color | The text color |
Preview
| Text | The text to use for testing purposes |
- If you want to test the output without affecting the public side of the site, set the categories to None, enable the plugin and save your configuration. The preview DOES NOT refresh by itself, you need to save the parameters before seeing any change in the preview image (make sure there is no cache service/extension that would prevent the view from updating).
- All elements composing the image are resized to fit a cropped version of it (squared). It is to ensure the content will always show in social media services that crop images before sharing content.
- If the temporary image folder is set to be the cache, the preview image is stored at
/administrator/cache.

My life would suck without jQuery Easy Profiles. I’ve got complex, messy sites. jQuery Easy Profiles makes them work. The support is first rate. Olivier is one of the smartest, nicest, most helpful people I’ve had the pleasure of ever working with. Thank you!
If you downloaded or purchased Simplify Your Web extensions from another site (or received commercial software for free against a subscription), you are subject to malware infection, are not supporting the work of the developers and are not entitled to any assistance.
Don't get scammed into buying a license in exchange for services or goods not offered on this site. You will never receive those goods. Never share your account information.