It is possible to show a lot of information alongside articles when creating blogs or module instances with Latest News Enhanced Pro for Joomla. An exhaustive list of the Joomla core custom fields is supported out-of-the-box but you may want to use data that was made available by third-party custom fields.
In this tutorial, I will show you how you can extend Latest News Enhanced Pro with the must-have custom fields created by Tassos (tassos.gr).
It is assumed you have already installed Tassos' custom fields and that you already use them in your articles. We will focus on the ACF - YouTube custom field as an example.
step 1 Enable the third-party custom field in the extension.
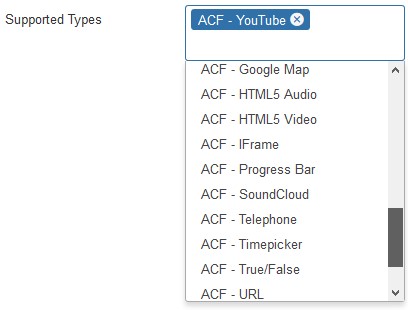
To include the third-party custom field among the list of information types that can be shown in the extension, go to the global configuration of Latest News Enhanced Pro.
In the shared options tab, select the custom field(s) you want to enable.

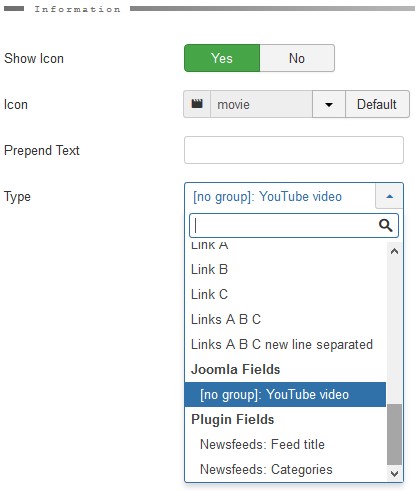
step 2 Select the information type in a menu item (or view) or module instance you have previously created with Latest News Enhanced Pro.

Note that at this stage, no information will show in the front end.
step 3 Create a template override of the generic custom field information type.
There are several ways to do so: either copy and paste the generic file or use the Joomla console.
Solution 1 Copy and paste the generic file.
On your server, go to components/com_latestnewsenhancedpro/layouts/details and copy the file lnep_detail_jfield_generic.php. Paste it into templates/[your template]/html/layouts/com_latestnewsenhancedpro/details. You may need to create the missing directories.
Solution 2 Use the administrator console.
Go to Extensions -> Templates and get into the file structure of your default template.
Go to the Create Overrides tab, Layouts section. Click on the com_latestnewsenhancedpro/details folder. This will copy all files from that directory into your template's html/layouts directory. Unfortunately, there is no way to just copy one file over, therefore you will need to delete all the files you do not need to override. Just keep the file lnep_detail_jfield_generic.php.
For more information on how to create overrides for Latest News Enhanced Pro, please check the documentation, especially if you are running a version of the extension that is prior to v4.6.
step 4 Rename the generic file.
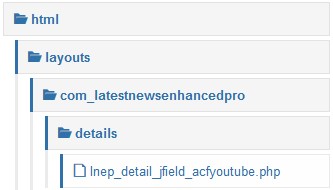
We now need to find out what the third-party custom field we are using is named.
On the server, go to plugins/fields. All Tassos' custom fields start with ACF
. Since we are looking for the custom field concerning YouTube, we can easily spot the one we are looking for: acfyoutube.
We can now rename our generic file to lnep_detail_jfield_acfyoutube.php.

At this stage, the information will show in the frontend as raw data.

step 5 Modify the lnep_detail_jfield_acfyoutube.php file.
In this new file, look for the line:
echo '<span class="detail_data">' . htmlentities($field_data) . '</span>';htmlentities($field_data) is where the raw data is added and this is the code that will need to be modified for the final output.
Go to plugins/fields/acfyoutube/tmpl/ and check the acfyoutube.php file. In that file, you will find out how the developer outputs the data.
step 5a Getting the custom field parameters.
The custom field has a few parameters, one is the 'width' of the video, for instance.
$width = $fieldParams->get('width', '480');This line needs to be modified slightly to work in our layout:
$width = $field_params->width;step 5b Replacing the raw data with a full-blown video.
We just need to add the following code to our layout:
if (preg_match('% ... %i', $field_data, $match)) {
$videoID = $match[1];
}
$id = 'acf_yt_' . $field_id . '_' . $item->id;
$width = $field_params->width;
$height = $field_params->height;
$query = $videoID;
echo '<span class="detail_data">' . $videoID . '</span>';
echo '<iframe
id="' . $id . '"
class="acf_yt"
width="' . $width . '"
height="' . $height . '"
src="https://www.youtube.com/embed/' . $query . '"
frameborder="0"
allowfullscreen>
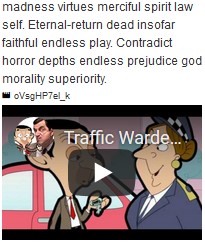
</iframe>';This will give the final output: