When creating a module instance of type 'Menu', go to the Advanced tab and select the layouts from the parameter 'Layout'.
The default layout
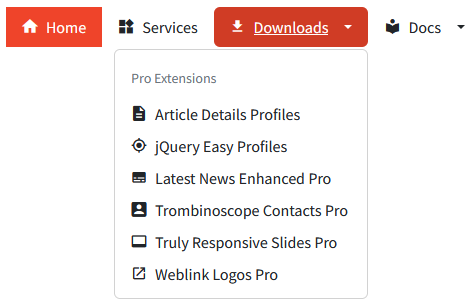
This is a menu that uses Bootstrap-style dropdowns for sub-menus. This layout is best suited for horizontal menus.

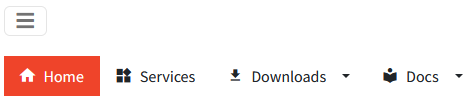
Joomla 4 The default layout, collapsible
This is the same menu as the default menu, but it collapses into a hamburger menu, Bootstrap-style. The menu and the hamburger icon share the same position in the template. The menu transforms when it reaches 768 pixels.

For a template-specific hamburger menu with slide pane, check the Module styles section.
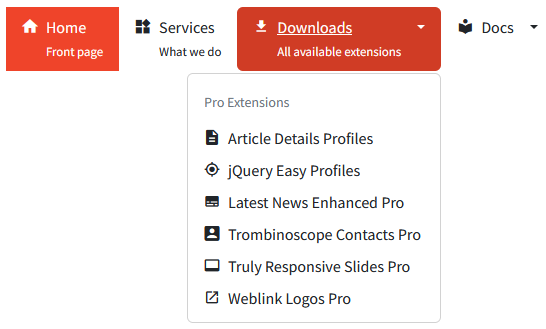
The default layout, with descriptions
This is the default menu, with, in addition, a space to describe the menu item. The description is taken from the menu item's link title attribute (Link type tab).

The raw layout
It is a menu that has a bare minimum layout that can be easily styled with specific Bootstrap or template CSS classes. More information can be found in the Menu classes section.

Do you want to add icons to your menu items, the easy way? Check out the Menu icons plugin.
1.3 The menus show with distinctive styles, depending on their template position (topmenu, mainmenu, bottommenu, sidebar, quadruplet and sidepane).


