WebP is an image file format that has been around for a while now and is widely supported by modern browsers. Simplify Your Web continues its commitment to follow the web standards by introducing new functionality into its extensions.

What is the WebP image format?
WebP has been introduced by Google to provide image files with greater compression while retaining image details. By using smaller images, webpages will get faster. In many cases, compared to a PNG or a JPG file, WebP can get 25% to 35% smaller while retaining the same image quality. It supports transparency, which makes it a good alternative to these 2 more common formats.


How well is the WebP format supported?
WebP is natively supported in Google Chrome, Firefox, Edge, Opera and recently Safari browsers (check support at caniuse.com), and by many other tools and software libraries. For browsers that do not support WebP, it is easy to provide a fallback image (usually a PNG image when transparency is required).
Typically, the <picture> element is a good option:
<picture>
<source type="image/webp" srcset="/image.webp">
<img src="/image.png" alt="description for the image">
</picture>This tells browsers that do not support the WebP format that they can use the PNG provided as fallback. Furthermore, if the <picture> is itself not supported, the <img> element will take over and the PNG image will still be available and shown.
How to enable the WebP file format in Joomla?
Joomla does not support the WebP image file format. However, it is possible to enable uploads through the Media manager by adding the mime type to the Media global options.
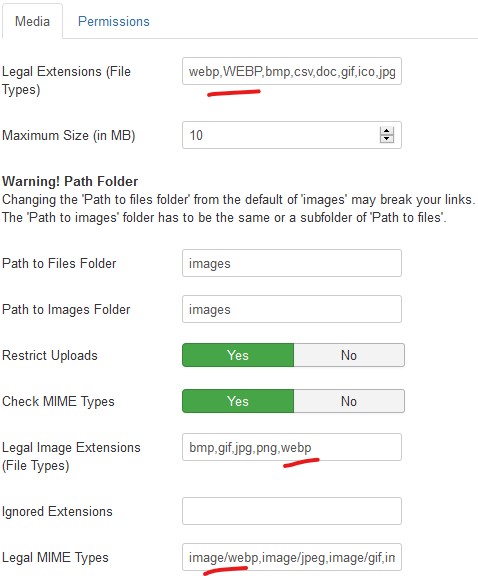
Go to the media global configuration (System -> Global Configuration -> Media).

- Add
webp,WEBPto the list of global extensions (file types), - Add
webpas legal image extension, - Add
image/webpas legal MIME types.
From that point on, you will be able to upload and see WebP files in the media manager (but you won’t have any preview for the file).
Tip When introducing a WebP image into the content, always add a corresponding fallback image (either a JPG or a PNG image) into the media manager.
- In Joomla3, selecting an image with the WebP extension won't be possible (for instance when you want to select an intro image for an article), but you can select the JPG or PNG version of the file, then edit the extension manually in the 'Image URL' field.
- When adding the image directly into the content of an article (for instance), select the JPG or PNG fallback file and create the <picture> element manually.
How does Simplify Your Web extensions handle the WebP format in Joomla?
The library common to all extensions has been rewritten to handle more image formats like WebP and decrease memory processing on the server. Extensions are now progressively taking advantage of the new functionalities and improvements made throughout. Trombinoscope Contacts v4.4 (free or pro) is the first extension that has been improved so far.
How does it work?
When a WebP image is processed (to create a thumbnail usually), a PNG (if there is transparency) or a JPG counterpart is also created. This allows the extension to output a WebP image and use a JPG or a PNG version of the image as a fallback (the GD PHP library, used to create thumbnails, handles WebP files in PHP 7.1 and over). Rather than just outputting the <img> element, the result will be a <picture> element using both files. This will be a serious benefit in page speed for browsers that support the WebP format and images will still be visible for older browsers.
When high resolution images are also requested (to handle devices using Retina screens for instance), additional images are created at twice the size of the original thumbnail size. This implies that 4 images are created when just processing one image source. This could be a problem if thumbnails were created at every web page access, but it can be turned off simply by setting Site mode to 'Live' in the extension's advanced parameters. Once created, images are cached internally.
The output for a WebP image file will be something like this:
<picture>
<source type="image/webp" srcset="/image.webp 1x,/[email protected] 2x">
<img src="/image.png" srcset="/[email protected] 2x" alt="description">
</picture>Browsers with srcset support will select the right image for the right screen resolution, older browsers will get the image.png fallback.
What if you just use image file originals?
In the event you do not use the processing capabilities of the extension you are using, the original image will be shown. This implies that if the image has a webp file extension, you will need to provide a fallback with the same file name and with a png or jpg file extension.
This also implies that, for high resolution capability, you will need to provide 2 additional images (twice the width of the originals) with a name ending with @2x.
However, if you DO NOT provide a fallback, the extension will create a simple <img> element such as:
<img src="/image.webp" alt="description">or
<img src="/image.webp" srcset="/[email protected] 2x" alt="description">in the event you provided a high resolution version as well.
What about other formats like AVIF?
Although some new image file formats show promising results, the lack of support in PHP (and especially the GD library) makes it impossible to support at this moment. The GD library is necessary for the creation of thumbnail images in most Simplify Your Web extensions. When PHP will support additional image file formats like AVIF, Simplify Your Web will move appropriately.
Note that if images are left untreated by the extensions (the originals are used) and as long as a mandatory fallback image is provided as well (as JPG or PNG file), the output will be identical to the WebP one.
A few online image conversion tools
There are numerous tools online for image file conversion. Here are 3 of them you can use today:

