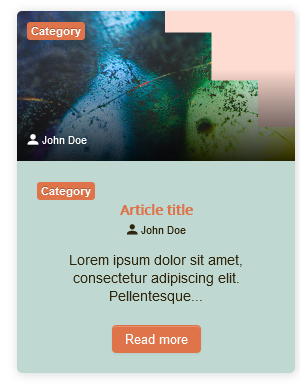
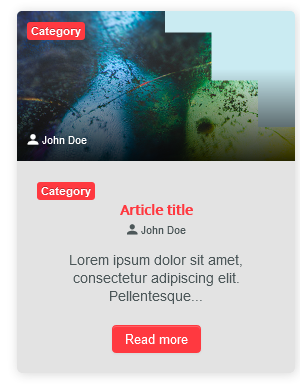
Starting with v6.0, Latest News Enhanced offers the ability to load specific color schemes, helping you jumpstart your design. 5 color schemes are available out-of-the-box, with more downloadable if you own the PRO version.
All colors can be replaced in the Theme overrides section of the Theming tab.
A couple specific CSS classes are also provided so you can match the colors of your labels and buttons:
bg-themecan be used in conjunction with the 'label' or 'badge' Bootstrap classesbtn-themecan be used in conjunction with the 'btn' Bootstrap class
This functionality does not support Internet Explorer 11 and under (color schemes use CSS variables). Older browsers will get the colors inherited from the general template of the site.
The available CSS variables you can use in your CSS overrides:
- --primaryColor : the main color (used for the background)
- --secondaryColor : the secondary color
- --textColor : the text color
- --textOverColor : the text color over the head
- --iconColor : the icon color
- --iconOverColor : the icon color over the head
- --linkColor : the link color
- --linkHoverColor : the link color on hover
- --buttonColor : the button color
- --buttonHoverColor : the button color on hover
- --labelColor : the label color
Usage example
#lnee_116 .newshead { background-color: var(--secondaryColor); }