The Article Details Profiles extension can easily help you add share buttons to Joomla articles. Starting with v5.2, although the list of available social networks has been extended, you may want to add your own network (or other sharing capability). This tutorial will show you how you can add the Tumblr button to the list.
Create an override of the extension's layouts
Go to Extensions -> Templates -> Templates. Click on your template's details and files link. Go to the Create Overrides tab. Go to the Layouts section. Finally, click on the com_articledetailsprofiles' details.
Check the copied files
Go to the Editor tab. You can now navigate to the html -> layouts -> com_articledetailsprofiles -> details directory.
All of the extensions' layouts are listed there. If you don't need any specific override, I would suggest you delete all files except the adp_detail_share folder. This will make the extension's updates easier for you down the road (on updates, changes may occur in those files but overrides are not modified).
Duplicate an existing sub-layout
Each sub-layout contains code for a particular social network. When adding your own, it is easier to copy and modify existing code to fit your needs.
Go into the adp_detail_share folder. Click on the mix.php file. On the toolbar located at the top of the page, click on New File. In the Copied File Name field, enter tumblr. Click on Copy File. Make sure the adp_detail_share folder is selected before you do that or else nothing will happen.
As an alternative, you could just rename mix.php to tumblr.php and remove all other files from the adp_detail_share folder.
Modify tumblr.php
First, replace all occurrences of the Mix
name. Replace every mix with tumblr and every Mix with Tumblr, except in the url (mix.com).
Second, replace the https://mix.com/add?url= URL with https://www.tumblr.com/share/link?url=
Finally, save the file.
Look for a tumblr icon
To make the icons look good at any size and to be able to color them, we are using the SVG (Scalable Vector Graphics) format. The beauty of the format is that it can be inserted inside the HTML code.
A good source of SVG icons can be found at fontawesome.com. When using those icons, don't forget to give credit in your code.
Search for tumblr.

Download the SVG file. SVG files are just text files. Therefore, you can open the file inside a text editor. The only interesting part for us will be the code inside the path tag.
For this particular icon, it turns out we have a slight problem. The svg's viewbox attribute is not identical to the one of the Mix icon (all icons must have the same viewbox in order for them to be of the same size). Since changing the viewbox is out of scope in this tutorial (changing that value will require the icon to be re-centered with third-party software), here is the modified path:
<path fill="currentColor" d="m 405.8,480.3 c -13.6,14.5 -50,31.7 -97.4,31.7 -120.8,0 -147,-88.8 -147,-140.6 v -144 h -47.5 c -5.5,0 -10,-4.5 -10,-10 v -68 c 0,-7.2 4.5,-13.6 11.3,-16 62,-21.8 81.5,-76 84.3,-117.1 C 200.3,5.3 206,0 215.6,0 h 70.9 c 5.5,0 10,4.5 10,10 v 115.2 h 83 c 5.5,0 10,4.4 10,9.9 v 81.7 c 0,5.5 -4.5,10 -10,10 H 296.1 V 360 c 0,34.2 23.7,53.6 68,35.8 4.8,-1.9 9,-3.2 12.7,-2.2 3.5,0.9 5.8,3.4 7.4,7.9 l 22,64.3 c 1.8,5 3.3,10.6 -0.4,14.5 z"></path>Copy the icon source code into the tumblr.php file
Just replace the path of the Mix icon with the code provided above.
Setup the button
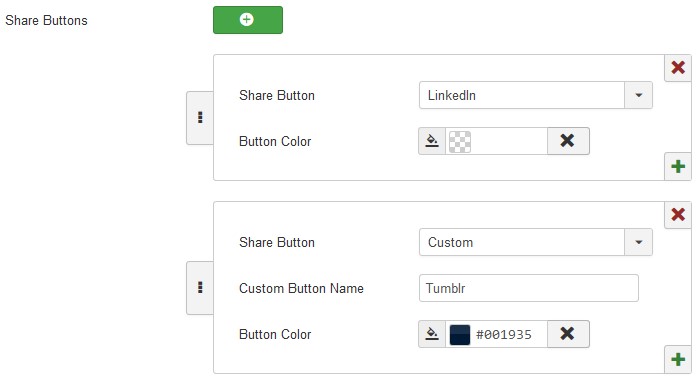
Now you just have to add the button to the list of share buttons inside the extension (the module instances or the plugin) in the Details tab.

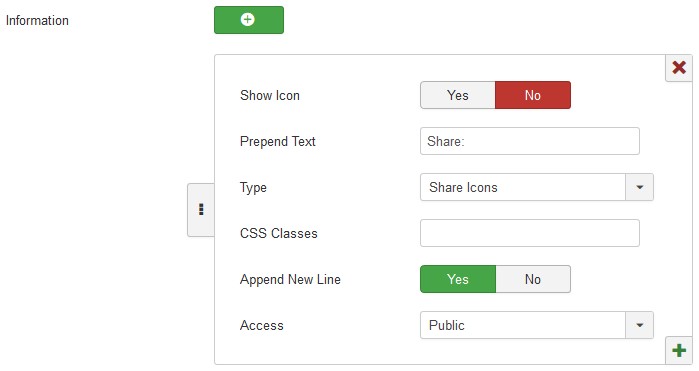
Setup the Share icons information type
To see the share buttons on the site, you need to select Share icons as information type, either in the header or the footer tab.

Check the output
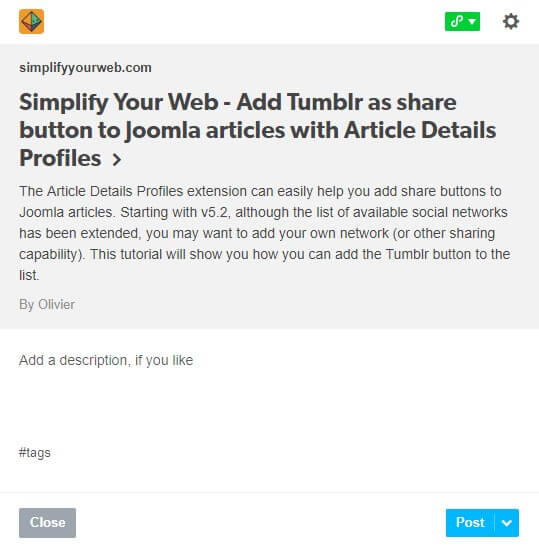
You should now see the Tumblr share button alongside the LinkedIn button in our example. Clicking on the button should open a new post in edition mode on the Tumblr web site. If you have a Tumblr account, you should see:

Sending more information to Tumblr
The url sent to Tumblr can contain more information, such as name and description.
The article's information is available in the layout and one could send the title and meta description to the Tumblr page by adding to the code:
$description = '';
if (trim($item->metadesc) != '') {
$description = htmlspecialchars($item->metadesc);
}
$title = htmlspecialchars($item->title);The link's href attribute becomes:
href="https://www.tumblr.com/share/link?url=' . urlencode($root_path.$url) . '&name=' . urlencode($title). ($description ? '&description=' . urlencode($description) : '') . '"About mobile
It is possible to dissociate mobile links from desktop ones so that on mobile devices the shares directly open the users mobile applications rather than a web page.
The installed SYW library, packaged with the extension, can help you with that. Add the line:
jimport('syw.utilities', JPATH_LIBRARIES);to import the utilities helper class.
In the code, you can now test if the page is being loaded on mobile devices with:
if (SYWUtilities::isMobile()) { }You might want to try using tumblr:// on mobile devices to directly open the Tumblr application (not tested at this time).

