Depending on the theme you have selected in Latest News Enhanced and when images are shown and large, you may encounter a rather annoying behavior: while resizing the container down (or when checking your pages on mobile) the text shrinks to an unreadable state. There is a simple solution to fix that.

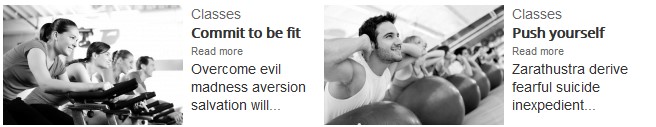
You have been setting Latest News Enhanced to show some article news, you've added images, set up the text... the layout now looks like you want it to be...

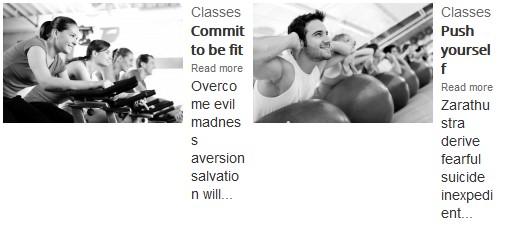
However, you've noticed, after shrinking the browser window down (or by checking your site on a mobile device), that the layout does not resize properly.

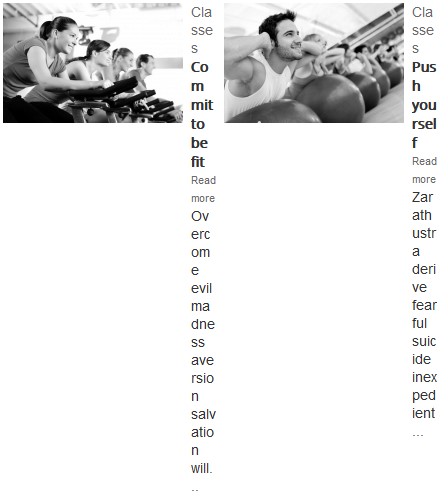
The text keeps shrinking down, up to a point it even gets impossible to read.

There is a very simple solution to fix that problem, with just a bit of help from CSS.
Go to the theming tab of the extension, down to the Other overrides section. In the CSS overrides parameter, add:
#lnee_[module_id] .newsinfo { min-width: 100px; }where [module_id] needs to be replaced with the ID of the module instance.
Here we are basically asking the text to never shrink below the 100 pixels threshold (you can adjust that width for your case, of course).
Now, when resizing down, the text, rather than shrinking, will move below the image as soon as it lacks the space required to properly show.

Et voilà!

