There is a new kid on the block and this is one that is aimed to take advantage of the new picture background feature introduced in the Trombinoscope view and the module of Trombinoscope Contacts (free and pro).
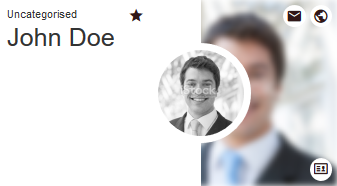
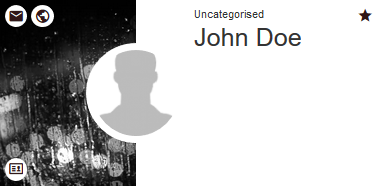
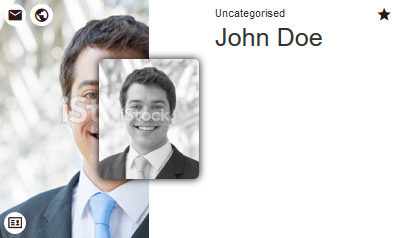
Show a background image (a default image, the contact itself or any media custom field in Joomla! 3.7) behind any contact picture and make the contact cards more attractive and colorful.
The theme uses modern CSS (flex layout) in order to layout elements on a card. For browser compatibility, check Can I use: flexbox?. The theme uses prefixes that increase its compatibility to more than 97%.

It also fully supports rtl (right-to-left) languages.
The theme is usable even when there is no contact picture (in text-only mode, there are no landscape to portrait transformations and the background picture shows on the left only).

Requirements
For best results, a few conditions need to be met:
- The background picture should be preferably square (to best support landscape to portrait transformations),
- The width should be around the min card width (for when the card goes from landscape to portrait mode),
- The image should be optimized for viewing (small file size) because it is used as-is (it is not transformed by the extension)
The background picture width and height are calculated from the contact picture width and height, even when there is no contact picture to show.
In landscape mode:
Background picture width = contact picture width x 1.5
Min Background picture height = contact picture height * 2 (it grows with its content)
In portrait mode:
Background picture width = width of the container the card is in (make sure the card width never goes under twice the contact picture)
Background picture height = contact picture height * 1.5

Going the extra mile
To add dramatic effects, it is possible to apply CSS filters to the background images, although browser support is not as wide (but still pretty good).
For browser compatibility, check Can I use: filter?
For instance, the blur filter is very handy here. Try and add:
.individualbg img { -webkit-filter: blur(3px); filter: blur(3px); }