- Required:
 Article Details
Article Details Article Details Profiles
Article Details Profiles- or
 Latest News Enhanced
Latest News Enhanced - or
 Latest News Enhanced Pro
Latest News Enhanced Pro
Calendars are a visual way to represent dates associated with an article.
The Latest News Enhanced modules (free and pro) and the free Article Details plugin offer such possible display.
Despite the default style appeal, it is possible, just with a little help from CSS, to change the look of it and make it your own.
Here are a few examples to feed your imagination.
- Required:
 Article Details
Article Details Article Details Profiles
Article Details Profiles- or
 Latest News Enhanced
Latest News Enhanced - or
 Latest News Enhanced Pro
Latest News Enhanced Pro
Calendars are a visual way to represent dates associated with an article.
The Latest News Enhanced modules (free and pro) and the free Article Details plugin offer such possible display.
Despite the default style appeal, it is possible, just with a little help from CSS, to change the look of it and make it your own.
Here are a few examples to feed your imagination.
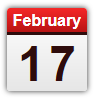
Example 1
| Result |  |
|
| Head | width | 80 |
| height | 80 (will adjust automatically) | |
| Positions | top | none |
| 2nd | empty | |
| 3rd | day | |
| 4th | empty | |
| bottom | month | |
| Formats | weekday | n/a |
| month | January...December | |
| day | 1...31 | |
| Border | width | 0 |
| radius | 3 | |
| color | n/a | |
| Shadow | width | 10 |
| Top colors | text | n/a |
| background 1 | n/a | |
| background 2 | n/a | |
| Overall colors | text | #2e0c0c |
| background 1 | #ffffff | |
| background 2 | #e6e6e6 | |
| Bottom colors | text | #ffffff |
| background 1 | #f5f118 | |
| background 2 | #e8e409 | |
| Additional CSS |
|
|
Example 2
| Result |  |
|
| Head | width | 80 |
| height | 80 (will adjust automatically) | |
| Positions | top | month |
| 2nd | none | |
| 3rd | day | |
| 4th | none | |
| bottom | none | |
| Formats | weekday | n/a |
| month | January...December | |
| day | 1...31 | |
| Border | width | 0 |
| radius | 3 | |
| color | n/a | |
| Shadow | width | 3 |
| Top colors | text | #ffffff |
| background 1 | #f52727 | |
| background 2 | #b81414 | |
| Overall colors | text | #2e0c0c |
| background 1 | #ffffff | |
| background 2 | #e6e6e6 | |
| Bottom colors | text | n/a |
| background 1 | n/a | |
| background 2 | n/a | |
| Additional CSS |
|
|
Example 3
| Result |  |
|
| Head | width | 60 |
| height | 80 (will adjust automatically) | |
| Positions | top | day |
| 2nd | none | |
| 3rd | none | |
| 4th | none | |
| bottom | month | |
| Formats | weekday | Mon...Sun |
| month | n/a | |
| day | 01-31 | |
| Border | width | 0 |
| radius | 5 | |
| color | n/a | |
| Shadow | width | 5 |
| Top colors | text | #a3a1a1 |
| background 1 | #ffffff | |
| background 2 | #f0eded | |
| Overall colors | text | n/a |
| background 1 | n/a | |
| background 2 | n/a | |
| Bottom colors | text | #ffffff |
| background 1 | #de2a2a | |
| background 2 | #a10909 | |
| Additional CSS |
|
|
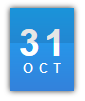
Example 4
| Result |  |
|
| Head | width | 64 |
| height | 80 (will adjust automatically) | |
| Positions | top | empty |
| 2nd | day | |
| 3rd | month | |
| 4th | none | |
| bottom | empty | |
| Formats | weekday | n/a |
| month | Jan...Dec | |
| day | 01-31 | |
| Border | width | 0 |
| radius | 0 | |
| color | n/a | |
| Shadow | width | 5 |
| Top colors | text | n/a |
| background 1 | n/a | |
| background 2 | n/a | |
| Overall colors | text | #ffffff |
| background 1 | #1da4f2 | |
| background 2 | #3381db | |
| Bottom colors | text | n/a |
| background 1 | n/a | |
| background 2 | n/a | |
| Additional CSS |
|
|

