- Required:
 Menu Icons
Menu Icons
Adding a pictogramme to a menu item is visually appealing and useful to visitors of a site.
Joomla!'s core allows the use of images for such task (link image
parameter), but font icons have a definite advantage over them:
- Icons resize and look sharp on any device,
- their color can be changed easily through the use of CSS,
- no more loading of images,
- the icons may already be loaded on the page through the template's fonts.
Step 1 download, install and enable the menu icons plugin.
Step 2 check that icon selection is available from your menu items. Select the icons desired for each menu item.
![]()
Step 3 create a template override of the module mod_menu
.
3.a go to extensions -> templates -> templates and click on Details and Files
of your default template.
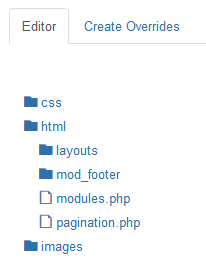
3.b Make sure there is not already an occurrence of 'mod_menu' in the template override. Select the Editor
tab. Go to the /html folder and check if the /mod_menu folder is present or not.
3.b.1 If overrides exist, you will need to modify those files.
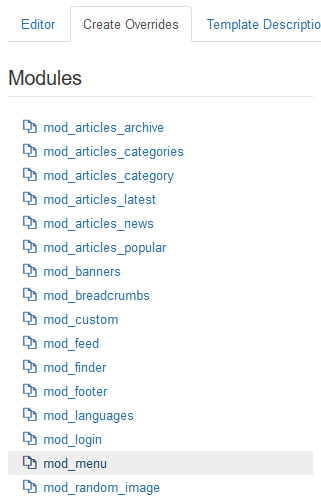
3.b.2 If no override exists, select the Create Overrides
tab. Click on mod_menu. Overrides are now present under the /html folder of the Editor
tab.
Step 4 modify the code.
4.a in default.php
after defined('_JEXEC') or die; add
if (JPluginHelper::isEnabled('content', 'menuicon'))
{
// load icon font
jimport('syw.fonts');
SYWFonts::loadIconFont(true, true);
}Starting with v1.1.0 of the menu icon plugin, you can select an icon from the IcoMoon font. You can mix and match the font icons (the SYW and IcoMoon fonts). The first argument of loadIconFont loads the SYW font when set to true, the second argument loads the IcoMoon font. When no arguments are mentioned, only the SYW font is loaded.
4.b in all default_*.php files
after if ($item->menu_image) { ... } add
if (JPluginHelper::isEnabled('content', 'menuicon') && $item->params->get('menu-icon', ''))
{
$icon = $item->params->get('menu-icon');
$icon_prefix = 'SYW';
if (strpos($icon, 'icomoon') !== false)
{
$icon = str_replace('icomoon-', '', $icon); // IcoMoon icons contain a prefix that needs to be removed
$icon_prefix = '';
}
$linktype = '<i class="icon '.$icon_prefix.'icon-'.$icon.'"></i>';
if ($item->params->get('menu_text', 1))
{
$linktype .= '<span class="image-title">'.$item->title.'</span>';
}
}(use your coding expertise if you need to modify the code slightly)
Step 5 use CSS to tweak the menu items' visual appearance.
ul.nav.menu li i+span { padding-left: 5px; }
Note if you own the Bare Responsive template version 1.2.1 and over, you just need to execute steps 1 and 2.

