Your website's design may require a detail that is not available in the Latest News Enhanced (free and pro) Joomla! extensions. You want to show a link of type Read More
but the label is not enough, you need a visual in the form of an icon or an image following or preceding the label.
For instance, you created the following item:

Adding an icon
You would like to do something like this:
Read More
step 1 Make sure the font that contains the icon you want to show is available.
When using the Latest News Enhanced extension, the SYWfont is available if icons are used (in the free version) or if the advanced setting load icon font
is set to yes
in the pro version. In order to make sure that the font is loaded on the page, you can check the source code and make sure you find the link media/syw/css/fonts-min.css in the <head> section.
Your template may also load the Joomla core IcoMoon font.
step 2 Choose the icon you want to use.
You can find this subset of icons in SYWfont:
| SYWicon-arrow-forward | \e7ea |
|
| SYWicon-arrow-right | \e633 |
|
| SYWicon-arrow-left | \e767 |
|
| SYWicon-call-made | \e6e8 |
|
| SYWicon-check | \e7ec |
|
| SYWicon-ellipsis | \e635 |
|
| SYWicon-export | \e609 |
|
| SYWicon-fast-forward | \e6c6 |
|
| SYWicon-fast-rewind | \e6c7 |
|
| SYWicon-file-download | \e75a |
|
| SYWicon-forward | \e709 |
|
| SYWicon-info | \e622 |
|
| SYWicon-info2 | \e672 |
|
| SYWicon-info-outline | \e673 |
|
| SYWicon-keyboard-arrow-right | \e768 |
|
| SYWicon-keyboard-arrow-left | \e767 |
|
| SYWicon-label | \e676 |
|
| SYWicon-launch | \e679 |
|
| SYWicon-play-arrow | \e6d0 |
|
| SYWicon-send | \e163 |
|
| SYWicon-trending-neutral | \e6ad |
You can find this subset of icons in IcoMoon:
| icon-arrow-right | \e006 |
|
| icon-arrow-left | \e008 |
|
| icon-arrow-right-2 | \e00a |
|
| icon-arrow-left-2 | \e00c |
|
| icon-arrow-right-3 | \e010 |
|
| icon-arrow-left-3 | \e012 |
|
| icon-arrow-right-4 | \e202 |
|
| icon-arrow-left-4 | \e204 |
|
| icon-info | \e220 |
|
| icon-info-2 | \e221 |
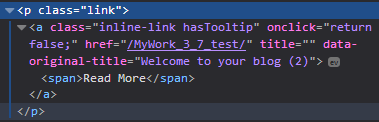
step 3 Check the underline source code for the Read More link to find out which code must be altered.
It is just a matter of using your favorite browser's developer tool for inspecting elements on a page. Usually, a right click on an element brings a contextual menu containing Inspect
or Inspect Element
.

The code looks like:

You now know that the Read More
label is included inside a span
.
step 4 Add the following CSS code in the extension or inside your template' stylesheet:
.lnee ul.latestnews-items li p.link span::after {
content: "\e6c6"; /* use the code associated to the chosen icon */
font-family: SYWfont; /* or use font-family: IcoMoon */
padding-left: 5px; /* adds a space between the icon and the text */
}If you need to support rtl (right-to-left)
text:
html[dir="rtl"] .lnee ul.latestnews-items li p.link span::before {
content: "\e6c7"; /* use the code associated to the chosen icon */
font-family: SYWfont; /* or use font-family: IcoMoon */
padding-right: 5px; /* adds a space between the icon and the text */
}
html[dir="rtl"] .lnee ul.latestnews-items li p.link span::after {
content: "";
padding-left: 0;
}For an icon on the left side of the label, you would do:
.lnee ul.latestnews-items li p.link span::before {
content: "\e672"; /* use the code associated to the chosen icon */
font-family: SYWfont; /* or use font-family: IcoMoon */
padding-right: 5px; /* adds a space between the icon and the text */
}With, as a result:
Read More
Adding an image
You would like to do something like this:
 Read More
Read More
We assume the image to use is located into the /images directory of your Joomla installation.
step 1 Check the width and height of the image.
In our example, the image is 24x24 and is named visibility.png.
step 2 Add the following CSS code in the extension or inside your template' stylesheet:
.lnee ul.latestnews-items li p.link {
background-image: url("/images/visibility.png"); /* the URL may vary */
background-repeat: no-repeat;
background-position: top left;
padding-left: 28px; /* the width of the image + some space */
height: 24px; /* the height of the image */
}
.lnee ul.latestnews-items li p.link span {
line-height: 24px; /* the height of the image */
}You can also add support for rtl
text by adding html[dir="rtl"]:
html[dir="rtl"] .lnee ul.latestnews-items li p.link {
background-position: top right;
padding-right: 28px; /* the width of the image + some space */
padding-left: 0; /* to override the previous padding */
}For an image on the right side of the label, you would do:
.lnee ul.latestnews-items li p.link {
background-image: url("/images/visibility.png"); /* the URL may vary */
background-repeat: no-repeat;
background-position: top right;
padding-right: 28px; /* the width of the image + some space */
height: 24px; /* the height of the image */
}
.lnee ul.latestnews-items li p.link span {
line-height: 24px; /* the height of the image */
}With, as a result:
Read More

