Specific meta tags can be added to an article page in order to add information about it. That information can be used by social media services and make it easier to share.
Meta tags help in standing out and draw more clicks and views, and it has some indirect positive impact on your SEO.
The Open Graph protocol enables each article to become a rich object in a social graph. Facebook finds specific content that is described through open graph meta tags for instance. Find more information at ogp.me.
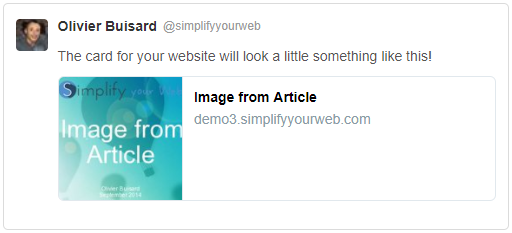
| New Twitter:card |
Add Twitter cards to the article |
| New Twitter:site |
The Twitter site meta tag |
| New Twitter:site profile |
The profile to use as content of the site meta tag |
| New Twitter:image |
The Twitter image meta tag. It is possible to use the og:image tag rather than the Twitter tag |
| Og:title | The title of the article |
| Og:description | The meta description of the article |
| Og:type | The type article |
| Og:url | The canonical url of the article |
| Og:image | The image created by the plugin |
| Og:image:width | The width to give to the image. Defaults to 1200 for Facebook sharing |
| Og:image:height | The height to give to the image. Defaults to 627 for Facebook sharing |
- The plugin creates 2 images: the one that is visible in the article and the one that is used for the sole purpose to be used by the social medias through the og tags.
- When it comes to Facebook, the recommended resolution for an OG image is 1200 x 627 pixels (1.91/1 ratio).
- To get crisp images, the original images used in the plugin need to be of higher resolution than the images created by it.
Meta Tags Validators
Check your pages with the following tag validators:
- Twitter: Card validator
- Facebook: Tag validator