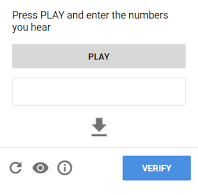
The visitors need to click a checkbox indicating they are not a robot. This will either pass immediately (with No CAPTCHA) or challenge them to validate whether or not they are human.
For additional information, check the Google developer website section for the widget.
| Theme | The color scheme of the widget
|
||||
| Size | The size of the widget
Note Choosing the compact format does not prevent challenges to be full size |
||||
| Make responsive | For the normal widget size only: use CSS transformations to attempt and fit the content. This may not always work, depending on how forms are created by your template (in Joomla 3, input fields must be enclosed into layers having class '.controls', which is the default layout) | ||||
| Challenge type | Whenever a challenge is proposed to the visitor of the site, the type of challenge to show as default
|
||||
| Force challenge | Show at challenge every time (useful when testing) | ||||
| Tab index | The tab index of the widget in the form | ||||
| CSS classes | Classes you want to affect to the outer most layer of the widget | ||||
| CSS styles | Styles you want to use to improve the look of the widget. Styles will be minimized | ||||
| Callback | The name of an optional callback function, executed when the user submits a successful response. The function must pass a token variable | ||||
| Expired callback | The name of an optional callback function, executed when the reCAPTCHA response expires and the user needs to re-verify | ||||
| Error callback | The name of an optional callback function, executed when reCAPTCHA encounters an error (usually network connectivity) and cannot continue until connectivity is restored. If you specify a function here, you are responsible for informing the user that they should retry. |
How to make the normal widget responsive
Use the Make responsive option. It will add a script that will handle the resizing of the widget through CSS3 transforms.
You could also do it manually with code like:
[code]@media screen and (max-width: 640px) {
.g-recaptcha {
transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform: scale(.8);
-webkit-transform: scale(.8);
}
}[/code]
Internationalization
The reCaptcha widget will be fully translated IF the language requested is supported by Google. The fallback language is set to en-GB. For the list of supported languages, please check Google's website.