Links A .. E fields
Links A .. E fields
The contact links A through E are treated in a special way, thanks to the fact that one can specify a name that can be used as a replacement for the value. Those names can be set in the Contacts global configurations (Contact tab, under Contact links) and for each Contact (in the Display tab).
Here is how the fields behave, depending on the values set for the Link Name and the extension's label.
Link Value: https://www.joomla.org
| Global config link label | Contact link label | Field label | Result |
|---|---|---|---|
| Website | empty | Favorite site | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
| Website | empty | empty | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
| Website | Joomla.org | Favorite site | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
| Website | Joomla.org | empty | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
| empty | empty | Favorite site | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
| empty | empty | empty | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
| empty | Joomla.org | Favorite site | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
| empty | Joomla.org | empty | v3.0 (New v4.4 with label as substitute: no) |
New v4.4 with label as substitute: yes |
|||
New v4.4 label as substitute is a feature you can find in the fields format tab, Links A .. E section.
Pre-fields options
Pre-fields options
Pre-fields are elements that show before a field. These can be a label or an icon.
Setting the All pre-fields value can help aligning the fields on the contact cards when labels or icons are shown. Here are behaviors you can expect to see from the values you set in the extension.
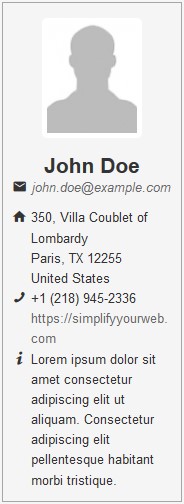
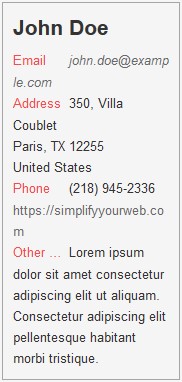
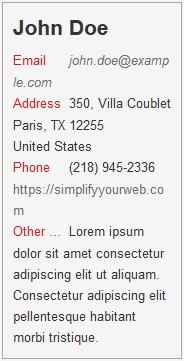
The following examples show the name, country and website fields without label or icon.
| All pre-fields | Label width | Result |
|---|---|---|
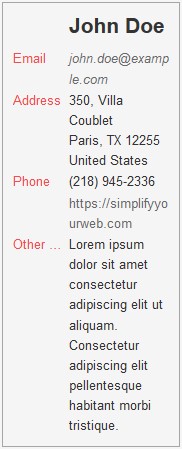
| set to 'nothing' | 0 |  |
| set to 'nothing' | 70px |  |
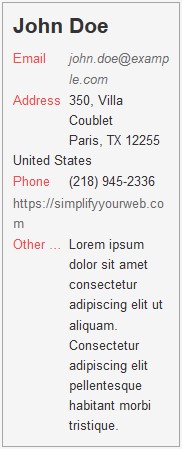
| set to 'label' | 0 |  |
| set to 'label' | 70px |  |
| set to 'nothing' | ||
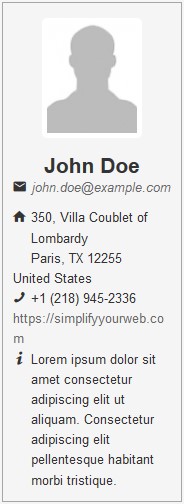
| set to 'icon' | Here, depending on the theme used and how the layout is setup, you may want to hide the noicon class via CSS on the field fieldname. |
|
Wrapping field values
Wrapping field values
By default, all values are forced to show on one line, to the exception of text blocks and formatted addresses. It is now possible to wrap values so that they can be seen no matter the size of the card.
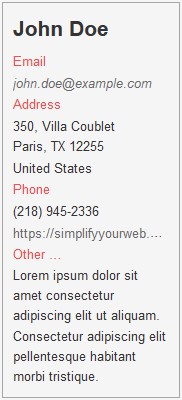
Wrap under: No
The value of the field wraps, but does not use the space under its pre-field.

| All pre-fields | Mode | Result |
|---|---|---|
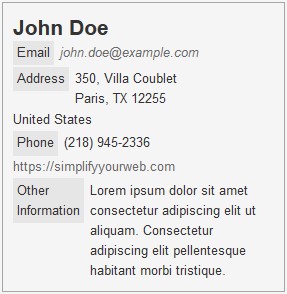
| set to 'nothing' | landscape |  |
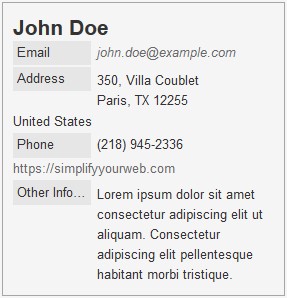
| set to 'nothing' | portrait |  |
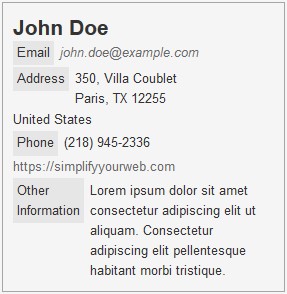
| set to 'label' | landscape |  |
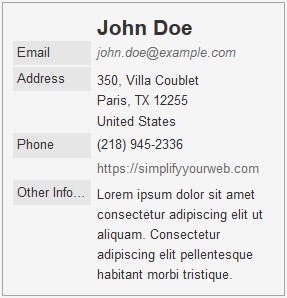
| set to 'icon' | portrait |  |
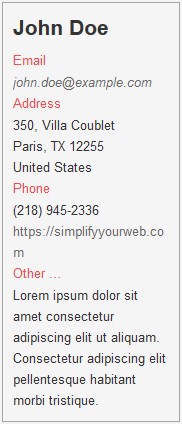
Wrap under: Yes
The value of the field wraps and uses the space under its pre-field.

| All pre-fields | Mode | Result |
|---|---|---|
| set to 'nothing' | landscape |  |
| set to 'nothing' | portrait |  |
| set to 'label' | landscape |  |
| set to 'icon' | portrait |  |
Wrap under: All
The pre-field uses the full width of the card, the value shows under it.

| Force one line | Mode | Result |
|---|---|---|
| set to 'yes' | landscape |  |
| set to 'yes' | portrait |  |
| set to 'no' | landscape |  |
| set to 'no' | portrait |  |





